mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-06-26 17:18:15 +02:00
Add tooltip to describe LFS table column and color delete LFS file button red (#26181)
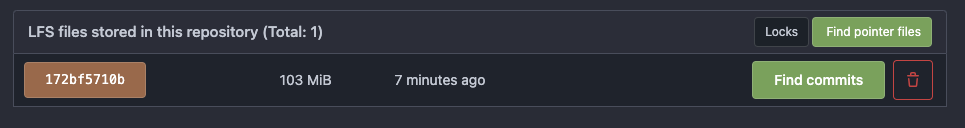
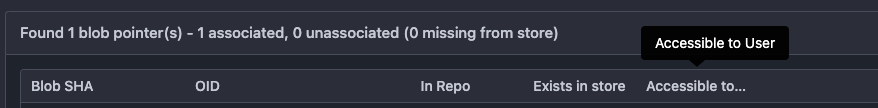
Fix: https://github.com/go-gitea/gitea/issues/26152 Thease changes are related to UX and accessibility changes in desktop mode. <img width="50" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/30a75b50-4f8d-4108-9219-2c69b2a8fa6f"> Also this is incomplete header <img width="264" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/87837076-dfc7-4a68-863a-795edf61eb02"> Lets add a tooltip if it is applicable or add `title` attribute so that it will be clearly visible. After  
This commit is contained in:
parent
bd6ef71854
commit
16afe4f631
|
|
@ -20,8 +20,8 @@
|
|||
<td>{{TimeSince .CreatedUnix.AsTime $.locale}}</td>
|
||||
<td class="right aligned">
|
||||
<a class="ui primary button" href="{{$.Link}}/find?oid={{.Oid}}&size={{.Size}}">{{$.locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
||||
<button class="ui basic show-modal icon button" data-modal="#delete-{{.Oid}}">
|
||||
<span class="btn-octicon btn-octicon-danger" data-tooltip-content="{{$.locale.Tr "repo.editor.delete_this_file"}}">{{svg "octicon-trash"}}</span>
|
||||
<button class="ui basic show-modal icon button red" data-modal="#delete-{{.Oid}}">
|
||||
<span class="btn-octicon btn-octicon-danger" data-tooltip-content="{{$.locale.Tr "repo.editor.delete_this_file"}}">{{svg "octicon-trash"}}</span>
|
||||
</button>
|
||||
</td>
|
||||
</tr>
|
||||
|
|
|
|||
|
|
@ -24,7 +24,7 @@
|
|||
<th class="four wide">{{.locale.Tr "repo.settings.lfs_pointers.oid"}}</th>
|
||||
<th class="two wide">{{.locale.Tr "repo.settings.lfs_pointers.inRepo"}}</th>
|
||||
<th class="two wide">{{.locale.Tr "repo.settings.lfs_pointers.exists"}}</th>
|
||||
<th class="two wide">{{.locale.Tr "repo.settings.lfs_pointers.accessible"}}</th>
|
||||
<th class="two wide" data-tooltip-content="{{.locale.Tr "repo.settings.lfs_pointers.accessible"}}">{{.locale.Tr "repo.settings.lfs_pointers.accessible"}}</th>
|
||||
<th class="three wide"></th>
|
||||
</tr>
|
||||
</thead>
|
||||
|
|
|
|||
Loading…
Reference in a new issue