mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-06-26 09:08:17 +02:00
Differentiate better between user settings and admin settings (#26538)
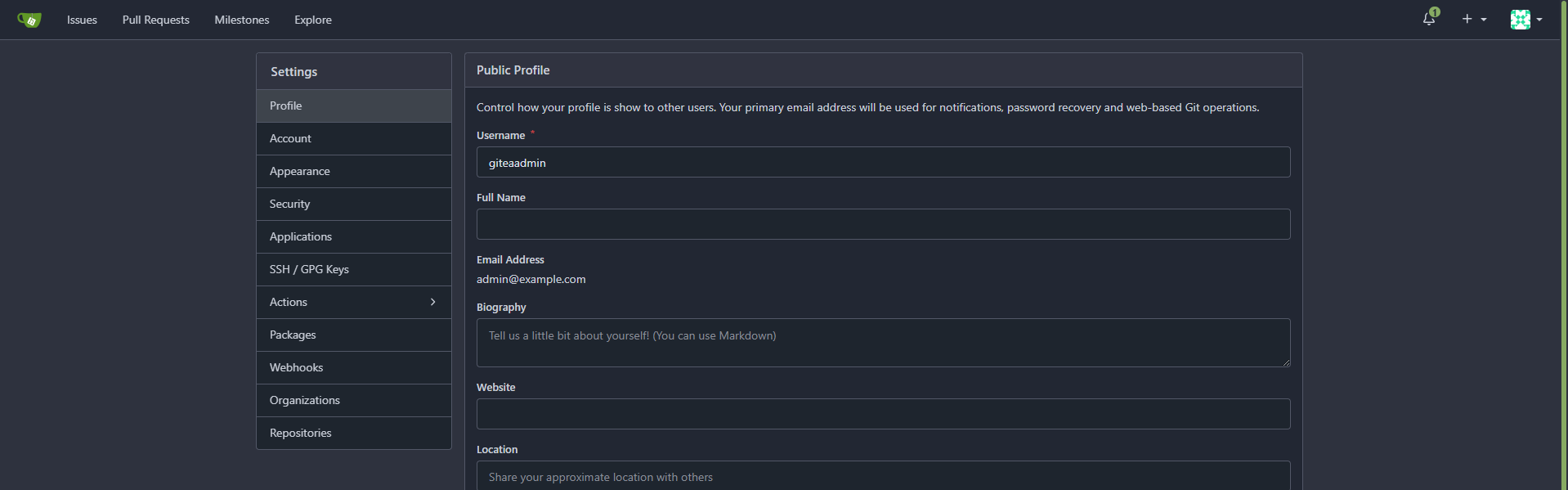
User settings page and admin settings page are too similar. I thinlk this will be better of using `User Settings` and `Admin Settings` as the navbar's title. Before:   After:  
This commit is contained in:
parent
7e75e58ae4
commit
9665622378
|
|
@ -604,6 +604,7 @@ disabled_public_activity = This user has disabled the public visibility of the a
|
|||
email_visibility.limited = Your email address is visible to all authenticated users
|
||||
email_visibility.private = Your email address is only visible to you and administrators
|
||||
show_on_map = Show this place on a map
|
||||
settings = User Settings
|
||||
|
||||
form.name_reserved = The username "%s" is reserved.
|
||||
form.name_pattern_not_allowed = The pattern "%s" is not allowed in a username.
|
||||
|
|
@ -2667,6 +2668,7 @@ monitor = Monitoring
|
|||
first_page = First
|
||||
last_page = Last
|
||||
total = Total: %d
|
||||
settings = Admin Settings
|
||||
|
||||
dashboard.new_version_hint = Gitea %s is now available, you are running %s. Check <a target="_blank" rel="noreferrer" href="https://blog.gitea.io">the blog</a> for more details.
|
||||
dashboard.statistic = Summary
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
<div class="flex-container-nav">
|
||||
<div class="ui fluid vertical menu">
|
||||
<div class="header item">{{.locale.Tr "settings"}}</div>
|
||||
<div class="header item">{{.locale.Tr "admin.settings"}}</div>
|
||||
<a class="{{if .PageIsAdminDashboard}}active {{end}}item" href="{{AppSubUrl}}/admin">
|
||||
{{.locale.Tr "admin.dashboard"}}
|
||||
</a>
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
<div class="flex-container-nav">
|
||||
<div class="ui fluid vertical menu">
|
||||
<div class="header item">{{.locale.Tr "settings"}}</div>
|
||||
<div class="header item">{{.locale.Tr "user.settings"}}</div>
|
||||
<a class="{{if .PageIsSettingsProfile}}active {{end}}item" href="{{AppSubUrl}}/user/settings">
|
||||
{{.locale.Tr "settings.profile"}}
|
||||
</a>
|
||||
|
|
|
|||
Loading…
Reference in a new issue