mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-06-29 02:23:49 +02:00
Remove jQuery from the "find file" page (#29456)
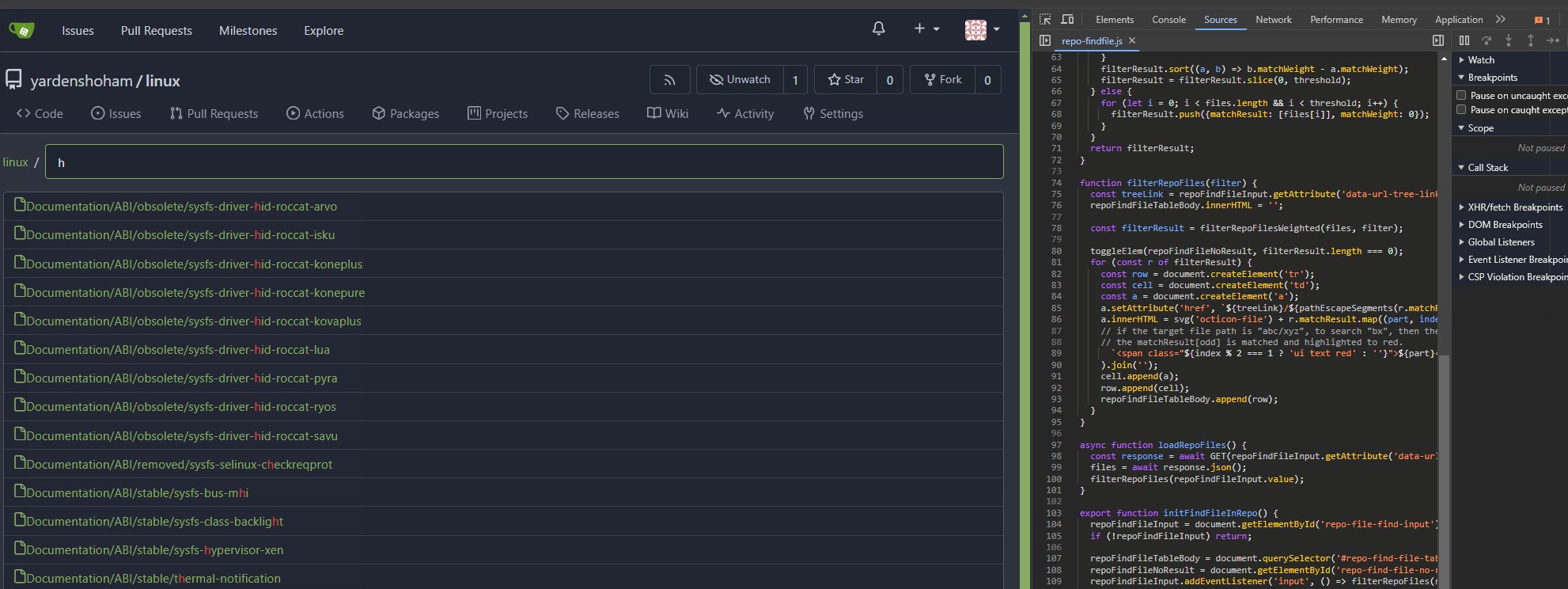
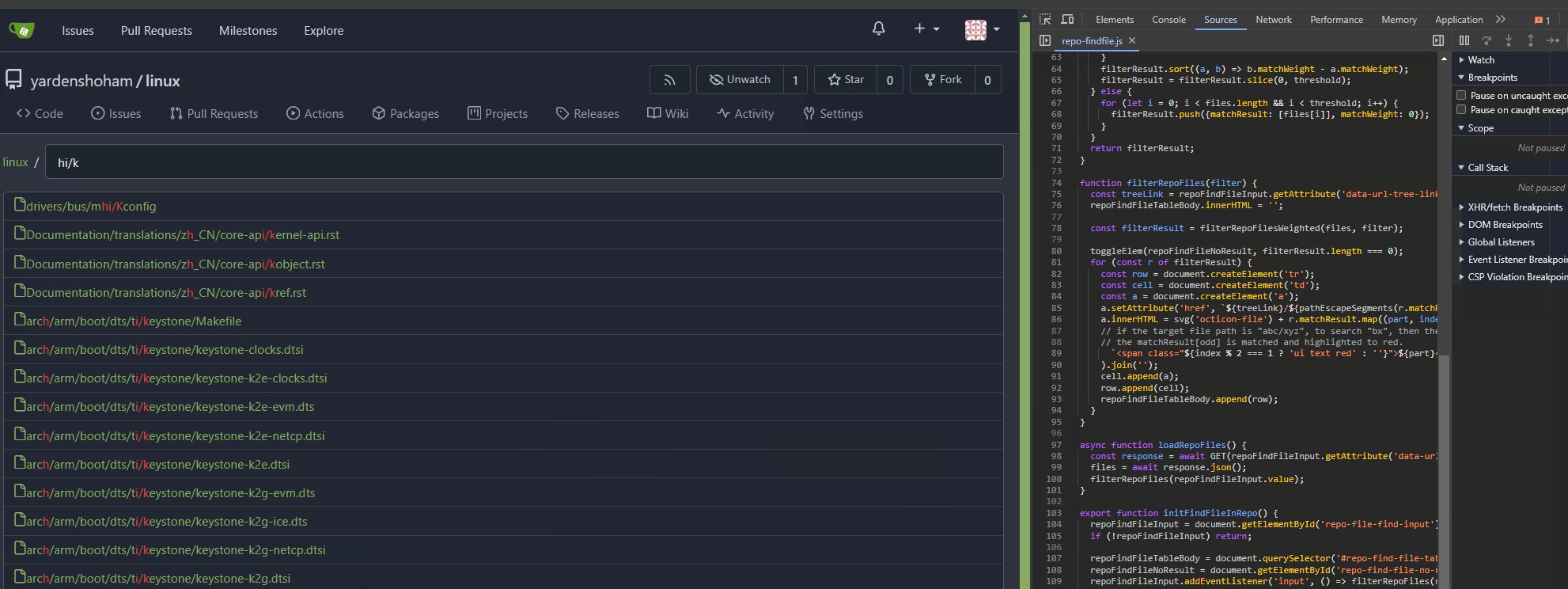
- Switched to plain JavaScript - Tested the file searching functionality and it works as before # Demo using JavaScript without jQuery  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: Giteabot <teabot@gitea.io> (cherry picked from commit 71e0f185f9773d1cc4909867a10c86f74d12ce8d)
This commit is contained in:
parent
46fca90cfc
commit
b0cadeb022
|
|
@ -1,13 +1,11 @@
|
||||||
import $ from 'jquery';
|
|
||||||
import {svg} from '../svg.js';
|
import {svg} from '../svg.js';
|
||||||
import {toggleElem} from '../utils/dom.js';
|
import {toggleElem} from '../utils/dom.js';
|
||||||
import {pathEscapeSegments} from '../utils/url.js';
|
import {pathEscapeSegments} from '../utils/url.js';
|
||||||
|
import {GET} from '../modules/fetch.js';
|
||||||
const {csrf} = window.config;
|
|
||||||
|
|
||||||
const threshold = 50;
|
const threshold = 50;
|
||||||
let files = [];
|
let files = [];
|
||||||
let $repoFindFileInput, $repoFindFileTableBody, $repoFindFileNoResult;
|
let repoFindFileInput, repoFindFileTableBody, repoFindFileNoResult;
|
||||||
|
|
||||||
// return the case-insensitive sub-match result as an array: [unmatched, matched, unmatched, matched, ...]
|
// return the case-insensitive sub-match result as an array: [unmatched, matched, unmatched, matched, ...]
|
||||||
// res[even] is unmatched, res[odd] is matched, see unit tests for examples
|
// res[even] is unmatched, res[odd] is matched, see unit tests for examples
|
||||||
|
|
@ -74,46 +72,46 @@ export function filterRepoFilesWeighted(files, filter) {
|
||||||
}
|
}
|
||||||
|
|
||||||
function filterRepoFiles(filter) {
|
function filterRepoFiles(filter) {
|
||||||
const treeLink = $repoFindFileInput.attr('data-url-tree-link');
|
const treeLink = repoFindFileInput.getAttribute('data-url-tree-link');
|
||||||
$repoFindFileTableBody.empty();
|
repoFindFileTableBody.innerHTML = '';
|
||||||
|
|
||||||
const filterResult = filterRepoFilesWeighted(files, filter);
|
const filterResult = filterRepoFilesWeighted(files, filter);
|
||||||
const tmplRow = `<tr><td><a></a></td></tr>`;
|
|
||||||
|
|
||||||
toggleElem($repoFindFileNoResult, filterResult.length === 0);
|
toggleElem(repoFindFileNoResult, filterResult.length === 0);
|
||||||
for (const r of filterResult) {
|
for (const r of filterResult) {
|
||||||
const $row = $(tmplRow);
|
const row = document.createElement('tr');
|
||||||
const $a = $row.find('a');
|
const cell = document.createElement('td');
|
||||||
$a.attr('href', `${treeLink}/${pathEscapeSegments(r.matchResult.join(''))}`);
|
const a = document.createElement('a');
|
||||||
const $octiconFile = $(svg('octicon-file')).addClass('gt-mr-3');
|
a.setAttribute('href', `${treeLink}/${pathEscapeSegments(r.matchResult.join(''))}`);
|
||||||
$a.append($octiconFile);
|
a.innerHTML = svg('octicon-file', 16, 'gt-mr-3');
|
||||||
// if the target file path is "abc/xyz", to search "bx", then the matchResult is ['a', 'b', 'c/', 'x', 'yz']
|
row.append(cell);
|
||||||
// the matchResult[odd] is matched and highlighted to red.
|
cell.append(a);
|
||||||
for (let j = 0; j < r.matchResult.length; j++) {
|
for (const [index, part] of r.matchResult.entries()) {
|
||||||
if (!r.matchResult[j]) continue;
|
const span = document.createElement('span');
|
||||||
const $span = $('<span>').text(r.matchResult[j]);
|
// safely escape by using textContent
|
||||||
if (j % 2 === 1) $span.addClass('ui text red');
|
span.textContent = part;
|
||||||
$a.append($span);
|
// if the target file path is "abc/xyz", to search "bx", then the matchResult is ['a', 'b', 'c/', 'x', 'yz']
|
||||||
|
// the matchResult[odd] is matched and highlighted to red.
|
||||||
|
if (index % 2 === 1) span.classList.add('ui', 'text', 'red');
|
||||||
|
a.append(span);
|
||||||
}
|
}
|
||||||
$repoFindFileTableBody.append($row);
|
repoFindFileTableBody.append(row);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
async function loadRepoFiles() {
|
async function loadRepoFiles() {
|
||||||
files = await $.ajax({
|
const response = await GET(repoFindFileInput.getAttribute('data-url-data-link'));
|
||||||
url: $repoFindFileInput.attr('data-url-data-link'),
|
files = await response.json();
|
||||||
headers: {'X-Csrf-Token': csrf}
|
filterRepoFiles(repoFindFileInput.value);
|
||||||
});
|
|
||||||
filterRepoFiles($repoFindFileInput.val());
|
|
||||||
}
|
}
|
||||||
|
|
||||||
export function initFindFileInRepo() {
|
export function initFindFileInRepo() {
|
||||||
$repoFindFileInput = $('#repo-file-find-input');
|
repoFindFileInput = document.getElementById('repo-file-find-input');
|
||||||
if (!$repoFindFileInput.length) return;
|
if (!repoFindFileInput) return;
|
||||||
|
|
||||||
$repoFindFileTableBody = $('#repo-find-file-table tbody');
|
repoFindFileTableBody = document.querySelector('#repo-find-file-table tbody');
|
||||||
$repoFindFileNoResult = $('#repo-find-file-no-result');
|
repoFindFileNoResult = document.getElementById('repo-find-file-no-result');
|
||||||
$repoFindFileInput.on('input', () => filterRepoFiles($repoFindFileInput.val()));
|
repoFindFileInput.addEventListener('input', () => filterRepoFiles(repoFindFileInput.value));
|
||||||
|
|
||||||
loadRepoFiles();
|
loadRepoFiles();
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue